티스토리 뷰

오늘은 티스토리 블로그에 애드센스 광고를 삽입하는 방법에 대해 알아보도록 하겠습니다 우선 기본적으로 티스토리 블로그가 있으셔야 하고 애드센스 계정 승인이 되어있다는 가정하에 설명을 드릴텐데요 만약에 애드센스 승인이 아직 안되신 분이시라면 광고를 삽입해도 나타나지가 않으니 하단 바로가기 주소로 가셔서 구글 애드센스 승인 받는 방법을 참고 하시기 바랍니다
티스토리에 애드센스 광고 삽입하기
티스토리에 애드센스 광고를 삽입하기 위해서는 우선 광고를 만들어야 하겠죠 광고를 만들기 위해 구글 애드센스 사이트에 로그인해 보도록 하겠습니다

애드센스 홈페이지 왼쪽편 메뉴에서 내 광고를 클릭하면 오른쪽에 새 광고 단위라는 버튼이 생기는데요 이 버튼을 클릭해서 광고를 생성해 보겠습니다

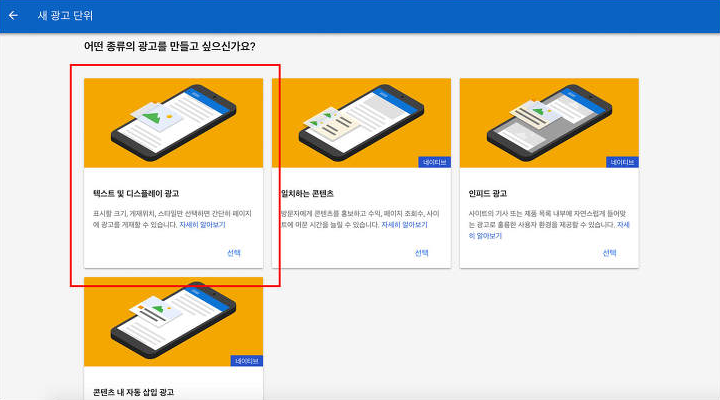
애드센스 광고에는 디스플레이 광고, 텍스트형 광고, 링크형 광고, 일치하는 콘텐츠 광고 등등 여러가지로 구성되어 있는데요 각각 광고에 대한 세세한 설명은 다음에 하기로 하고 일단 사람들이 일반적으로 사용하는 텍스트 및 디스플레이 광고를 선택해 들어갑니다

광고 단위를 설정하는 창이 나오면 광고 이름과 광고 크기를 설정하실 수 있는데요 기본적으로 336X280, 320X100, 300X600, 728X90 등 기본 크기가 정해져 있지만 반응형 티스토리 블로그를 사용하시는 분이시라면 반응형 광고를 고르셔서 자신의 블로그 사이즈에 맞게 조절되는 광고를 삽입하실 수 있습니다 반응형 광고는 모바일과 PC로 볼때 사용자가 보기 좋은 광고 사이즈로 자동으로 맞춰지기 때문에 굳이 PC용과 모바일용 광고를 따로따로 설정할 필요도 없습니다
그 아래 광고 유형으로는 디스플레이 광고와 텍스트 광고가 있는데요 저는 디스플레이와 텍스트 광고 모두 출력 되는 텍스트 및 디스플레이 광고로 선택 해주겠습니다

저장 및 코드 생성 버튼을 누르면 위 그림과 같이 광고 코드가 생성되는데요 창에 나와있는 코드를 전부 티스토리에 붙여넣으면 해당 광고가 나오게 되는 것입니다

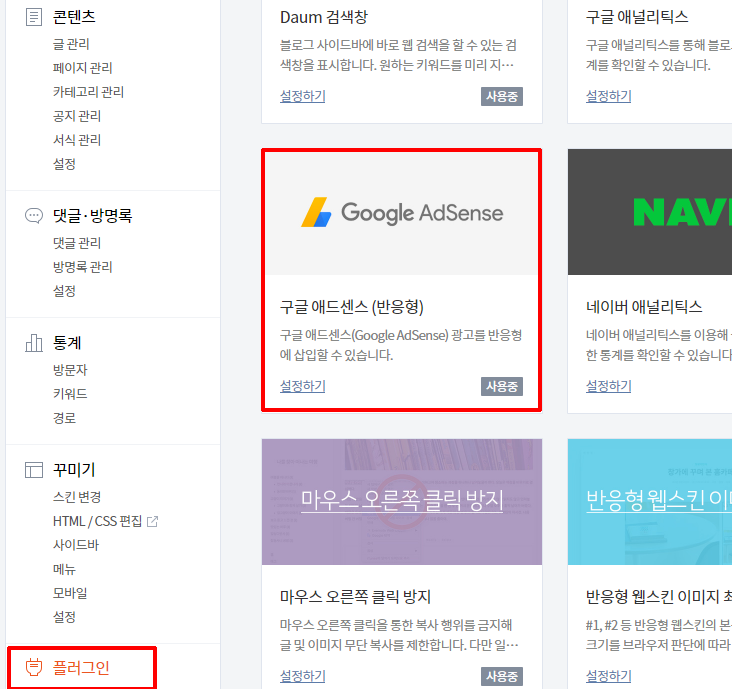
다시 티스토리로 들어와서 플러그인 설정 메뉴에 보시면 구글 애드센스(반응형) 플러그인이 있는데요 설정하기를 눌러서 코드를 입력해주도록 합니다

광고 코드를 글 상단에 넣을지 하단에 넣을지 선택하신 후 밑에 코드를 붙여넣고 변경사항 적용을 누르면 광고가 해당 위치에 삽입 됩니다
광고 코드를 삽입하고 게시물 글쓰기를 완료하고 미리보기를 누르면 위 그림처럼 광고가 표시되는데요 만약에 애스센스에서 광고를 생성한지 얼마 되지 않았다면 광고가 당장 표시되지 않습니다 광고가 표시되려면 광고를 만들고 1시간 정도 시간이 지나야 정상적으로 표시되기 때문에 그전까지는 여백으로 표시될 수 있습니다
이상으로 티스토리에 애드센스 광고를 삽입하는 방법에 대해서 알아봤는데요 티스토리를 처음 접하시는 분에게 조금이나마 도움이 되었으면 좋겠고 다음 포스팅에서는 광고넣는 위치에 대해서 좀더 자세히 알아보도록 하겠습니다
